
Button is an element that serves to Submit or Clear a form. It can be placed only inside the Form Container.

Button Default State

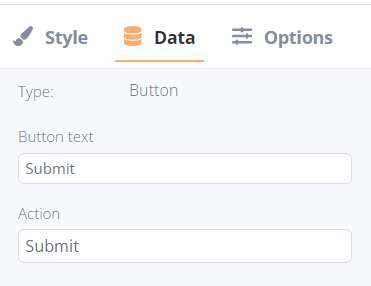
After adding, the following settings are available for Button in the Data tab:
- Button text: the text that will be displayed on the button in the form. It can be modified.
- Action: there are 2 options:
- Submit: the form will be submitted after pressing;
- Clear form: all filled fields will be cleared after pressing.
- Submit: the form will be submitted after pressing;