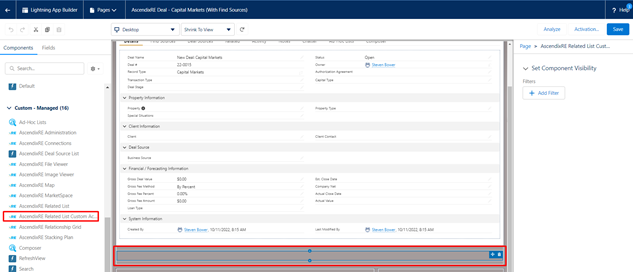
Make sure that the AscendixRE Related List Custom Action component has been added to the lightning page in the App Builder as shown in the screenshot below - adding the component to the AscendixRE Deal – Capital Markets (With Find Sources):

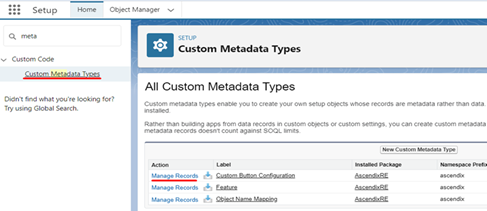
1. In Setup go to the Custom Metadata Type:

2. Click Manage Records on the left of Custom Button Configuration.
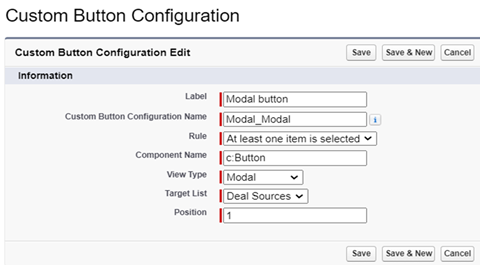
3. Click New.
4. Enter a Label.
5. In the Rule field select one of the three rules available (Always enabled / At least one item is selected / Only one item is selected).
6. In the Component Name field insert your component or flow (see at the end of the guide which attributes and methods should be in the Aura component)
7. In the View Type field select one of the four types (Modal –component opens in a modal window/ Hidden –Don’t display component and only run it / Default - display component as is / Screen Flow –run flow on a button click)
8. In the Target List field leave Deal Sources.
9. In the Position field select the order for your button.

10. Click the Save button.

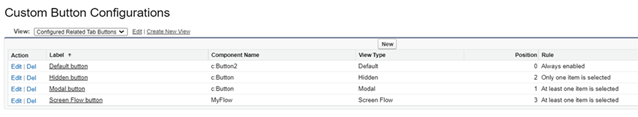
11. A new custom button will appear in the Deal Capital Markets record type between the standard buttons and the refresh icon.
![]()
For the Screen Flow, the selectedIdsvariable should exist and be available for input. The following attributes and methods should be in your Aura component:
· For All:
<aura:attributename="selectedIds" type="List" access="global"/>
· For Modal:
<aura:methodname="onCancel" action="{!c.onCancel}"access="global" />
<aura:methodname="onSave" action="{!c.onSave}"access="global" />
<lightning:messageChanneltype="ascendix__ComponentChannel__c"
aura:id="messageChannel"scope="APPLICATION"/>
If you want toclose the window, you should use the next code:
const channel= component.find("messageChannel");
if (channel) {
channel.publish({ type: "cancel-custom-action" });
}